以前もAdobe BlazeDSの記事を書いたが
もうちょっと詳細に書いてあるサンプルサイトの紹介です。
下記参考
http://www.atmarkit.co.jp/fwcr/special/blazeds/blazeds_1.html
2007年12月28日金曜日
Adobe BlazeDS サンプル
2007年12月25日火曜日
MyMiniCity
suz-labに言われて作ってみました。
http://iret-ceo.myminicity.com/
アクセスしたら町が大きくなるらしい・・・・
suz-lab
http://suz-lab.blogspot.com/2007/12/myminicity.html
2007年12月23日日曜日
Adobe DEVELOPER CONNECTION
12月20日にAdobe DEVELOPER CONNECTIONがオープン
今後ここでチェックしていけるから便利
Adobeプレーヤーはここを毎日みておいたほうがいいですね。
早速RSSも登録
http://www.adobe.com/jp/devnet/?ogn=JP-gntray_comm_devnet_jp
2007年12月19日水曜日
Open Flash Chart
これすごくない?
Google Chartとどっちがいいのだろう。悩むね。
あとはサイズを測ってみて考えてみるか。
http://teethgrinder.co.uk/open-flash-chart/
KuinaDao 遅い?
Teeda KuinaDaoで開発をおこなっていてSQLの取得が遅く困っていたが!
原因は設定の問題 PostgreSQLでやるときの注意点
jdbc:postgresql://localhost:5432/postgres?protocolVersion=2
protocolVersion=2が必要だった
公式HPには下記のように書いてあった
-------------------------------------------------------------------------
通常、PostgreSQL の Version8 のドライバを使用する際、それまでのバージョ ンと比べ、型などについての挙動がかなり異なる為、オプション「protocolVersion=2」を付けて利用します。 オプション「protocolVersion=2」がない場合、PareparedStatement.toStringメソッドの挙動が変わるため、 S2Pagerは動作しません。
-------------------------------------------------------------------------
http://s2dao.seasar.org/ja/s2pager.html
2007年12月18日火曜日
無償 Visual Studio 2008 Express Edition
無償版のVisual Studio 2008 Express Editionが下記からダウンロード可能
http://www.microsoft.com/japan/msdn/vstudio/express/
とうとうMicrosoftも無償化か
でも覚えるものが多くなって大変
昔はVisualStudio C++をよくやっていたものだ
Apache iBATIS
Jakarta Turbineなどのレガシーフレームワークをつかっているため
Torqueに依存しすぎていることが多く、もっと簡単にSQLをつかったDBアクセス
を実現したく、Apache iBATISを調査
下記のように詳しく載っている
http://codezine.jp/a/article/aid/1289.aspx
実用化したらまた載せていきます。To be continued.
Adobe 配色図鑑 kuler Desktop for Adobe AIR Beta 3
AdobeはKulerをデスクトップ上で閲覧できるアプリケーション「kuler Desktop」を、Adobe AIR Beta 3に対応
デザイナーはもっておいたほうがいいのかな?
http://codezine.jp/a/article/aid/2016.aspx
2007年12月17日月曜日
Google knol
利用者が書き込むネット百科事典サービスを始めた
新サービスは「knol(ノル)」で、参加者を限定した試験サービスを始めた。利用者はグーグルの無料サービスを使い、様々なトピックを説明するサイトを 簡単に作れる。サイトの編集責任は筆者が負い、グーグルは手を加えない。「科学、医療、地理、歴史、娯楽から製品情報まで、様々なトピックをカバーするの が目標」(グーグル)としている。
http://www.nikkei.co.jp/news/main/20071217AT2M1500U17122007.html
Amazon SimpleDB
オンライン・データベース・サービス「Amazon SimpleDB」(限定ベータ版)の提供を開始
金は,演算料,データ転送料,構造化データ保存料で構成する。演算料はクエリーやデータ処理で使った単位演算時間当たり0.14ドル。データ転送料は, SimpleDBへのデータ登録時が1Gバイト当たり0.10ドル,SimpleDBからの読み出し時が1Gバイト当たり0.18ドル(毎月最初の10T バイト),0.16ドル(10Tバイト超から50Tバイト),0.13ドル(50Tバイト超)となる。構造化データ保存料は1Gバイト当たり月額1.50 ドル。Amazon S3やAmazon EC2とのデータ交換は無料
結構安い。どこまで使えるかな
http://itpro.nikkeibp.co.jp/article/NEWS/20071217/289576/
2007年12月14日金曜日
Flash Player 9.0.115.0 セキュリティ ポリシー 変更
FlashPlayerのセキュリティポリシーが変更になった。
これちょっと注意しないと動かなくなるサイトがあるかもしれない
よく見ておいたほうがいいですね
http://weblogs.macromedia.com/akamijo/archives/2007/12/flash_player_90_1.cfm
Adobe BlazeDS
Adobe オープンソース「BlazeDS」
サーバのオブジェクトをFlex・Ajaxからメソッドで呼び出せるらしい
Javaで動いており、Tomcat6で動作可能みたいです。
OpenAMFと似てる類かな?
Adobe Labs:BlazeDS
http://labs.adobe.com/technologies/blazeds/
記事リンク
http://www.atmarkit.co.jp/news/200712/13/adobe.html
2007年12月13日木曜日
Teeda converter 全角カナ 半角カナ 変換
TeedaでカスタムConverter作成
全角カナ→半角カナ 変換です。
ちょっと一個一個作るの面倒だけどJar化すればいいね
以下ソースコード
○アノテーション用クラス作成
-----------------------------------------------------------------
package jp.co.iret.converter;
import java.lang.annotation.ElementType;
import java.lang.annotation.Retention;
import java.lang.annotation.RetentionPolicy;
import java.lang.annotation.Target;
import org.seasar.teeda.extension.annotation.convert.Converter;
@Retention(RetentionPolicy.RUNTIME)
@Target( { ElementType.FIELD, ElementType.METHOD })
@Converter("zenhanConverter")
public @interface Zenhan {
String target() default "";
String messageId() default "";
}
-----------------------------------------------------------------
○Converter用クラス作成(ダサい名前・・・)
-----------------------------------------------------------------
package jp.co.iret.converter;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.convert.Converter;
import javax.faces.convert.ConverterException;
import jp.co.iret.util.Tools;
public class ZenhanConverter implements Converter {
public Object getAsObject(FacesContext arg0, UIComponent arg1, String arg2) throws ConverterException {
return arg2;
}
public String getAsString(FacesContext arg0, UIComponent arg1, Object arg2) throws ConverterException {
String str = (String)arg2;
// 全角カナから半角カナに変換関数
str = Tools.toHalfKana(str);
return str;
}
}
Teeda converter 料金フォーマット
S2JSFでは作ったことあったが、Teedaでは初めてです。
Converterの勉強
下記のようにあのテーションで料金を表示するサンプルです
@NumberConverter(pattern = "#,##0")
public int pirce;
簡単。次はカスタムConverterにチャレンジ
弊社CTO suz-lab参考
http://suz-lab.blogspot.com/2007/09/kmconverterteeda.html
Google Android 開発
Google Androidの開発の入門について載っています。
サンプルなどの実行手順なども載っているのでわかりやすい
http://codezine.jp/a/article/aid/1925.aspx
Adobe Flash Lite3ネタ2
仕様関連がここに載っています。
FLVをつかえるのはでかい!
http://codezine.jp/a/article/aid/1843.aspx?p=2
Topic: Flash Lite, RIA Written by shouhei
2007年12月11日火曜日
HttpClient
忘れがちなのでメモ
HttpClient client = new HttpClient();
String path = "http://iret-ceo.blogspot.com/";
//引数
PostMethod method = new PostMethod(path);
NameValuePair param = new NameValuePair("hoge", "1");
method.setRequestBody(new NameValuePair[]
{param});
client.executeMethod(method);
// HTML内容取得
String htmlbody = method.getResponseBodyAsString();
method.releaseConnection();
とりあえずこれでコンテンツの取得ができる
2007年12月10日月曜日
Java sprintf 0埋め
知らなかった。Java1.5から
Cでいうsprintfみたいのができたなんて
int d = 5
String str = String.format("%02d", d);
05と表示する
便利~
2007年12月8日土曜日
スクラッチゲーム キャンペーン Flash
スクラッチゲームをFlashでつくったキャンペーンサイトです。
かなり気合いれている。キャンペーンサイトになります。
ゴルフ場にPRカードをくばり、そのPRカードに書いてある番号をつかい
その人だけ特別にスクラッチゲームにチャレンジできるというキャンペーンサイト
です。
http://www.accordiagolf.com/ext/template/user%2Ccampaign%2Cregist%2CIndex200711.vm
2007年12月6日木曜日
Miu cosmetics (ミウ コスメ) リリース

ミウ・コスメリリースしました。
フルFlashサイトでMovableTypeと連携し、細かいところに力をいれた
サイトになっています。(住所をちゃんと選択できてコピーできるなど)
モーション等も気持ちいいので是非見てください。
http://www.miu-cosmetics.com/
2007年12月4日火曜日
2007年11月29日木曜日
Google Drive
とうとう来た!オンラインストレージずっとまっていたGoogle
あと数ヶ月後にオープン!
この業界ではたらいていてずっと探していたがいいのがなくGoogleならやってくれると
信じていた。
コードネームは「GDrive」「Google Drive」
http://itpro.nikkeibp.co.jp/article/NEWS/20071129/288351/
2007年11月27日火曜日
Teeda Validator Message
TeedaのValidatorでカスタムValidatorを作成した場合忘れがちなのが
エラーメッセージである。
そのメッセージを変えたい場合などは
下記のようにアノテーションにmessageIdにプロパティの文字をいれ定義する
@TelNoValidator(messageId="jp.co.iret.suz.s2.validator.teeda.telno")
実際のメッセージはappMessages_ja.properties(またはappMessages.properties)に
下記のように定義
jp.co.iret.suz.s2.validator.teeda.telno=電話番号は00-0000-0000の形式で入力してください
suz-lab参考
http://suz-lab.blogspot.com/2007/10/validatorteeda.html
2007年11月24日土曜日
Teeda Session Cookie HttpServertRequest HttpServletResponse
TeedaのSession Cookie HttpServertRequest HttpServletResponseの取得の仕方
簡単あのテーションで取得できる
取得したいページ(Pageクラス)に下記を定義するだけ
@Binding
private HttpServletRequest request;
@Binding
private HttpServletResponse response;
@Binding
private Map cookie;
@Binding
protected HttpSession session;
2007年11月22日木曜日
Vista 大きいファイル コピー
1.コマンドプロンプトから行う。
2.ネットワークからのコピーの場合は下記のように
net use コマンドを使用してドライブを割り当てます。
net use ドライブ名 送信先フォルダ
3.下記のコマンドを打つ
netsh interface tcp set global autotuninglevel=disabled
4.Robocopyを使う(/Eオプションは空のフォルダもコピーする /?でコマンドを確認できる)
Robocopy C:\test F:\test /E
2007年11月21日水曜日
Teeda Ajax & JQuery & JTemplates
以前の記事でTeeda Ajax&JQueryでテーブルの追加、削除を実装した
記事を載せた。しかしまだ効率が悪いことで、JTemplatesとなるもをCTOAから
ききJTemplatesはvelocityなどとにいているから使いやすいとのことでつかってみた
Teeda Ajaxでは通信のみ
JQueryで管理
JTemplatesで表示系を実施
下記サンプル例
初期ローディングを行い、表を表示
-----------------------------Sample
html-----------------------------------------
// 下記をインクルード
<script language="javascript" src="../include/lib/ajax.js"
type="text/javascript"></script>
<script language="javascript" src="../include/lib/jquery.js"
type="text/javascript"></script>
<script language="javascript"
src="../include/lib/jquery-jtemplates.js"
type="text/javascript"></script>
// 実装部分 Ajax連携
<script type="text/javascript">
// イニシャル処理
$(document).ready(function(){
// ローディング
$('#testList').empty().append( '<img src="../img/loading.gif" />' );
// Teedaでデータの読み込み 引数はなし
Kumu.Ajax.executeTeedaAjax(test_ajaxTest, [], Kumu.Ajax.RESPONSE_TYPE_JSON);
});
function test_ajaxTest(res){
// ローディングをクリア
$('#testList').empty();
// テンプレート読み込み
$("#testList").setTemplateURL("./testList.tpl");
// JSON形式のデータを取得しテンプレートに引き渡す
$('#testList').processTemplate(res);
}
</script>
-----------------------------Sample
html-----------------------------------------
-----------------------------Sample
test.tpl-------------------------------------
{#template MAIN}
<table>
{#foreach $T as row}
<tr><td>{$T.row.a}</td></tr>
<tr><td><input type="text" value="{$T.row.b}"/></td></tr>
{#/for}
{#/template MAIN}
-----------------------------Sample
test.tpl-------------------------------------
Teeda Ajaxは以前の記事参照
http://iret-ceo.blogspot.com/2007/10/teeda-ajax-jquery.html
JSONの形式
[
{a: 1, b: 'test1'},
{a: 2, b: 'test2'},
{a: 3, b: 'test3'}
]
テンプレートにすることによってかなり簡潔に書けるようになった。
これは便利今後ともつかわねば
SUZ-LAB
http://suz-lab.blogspot.com/2007/11/jtemplatesjquery.html
CTOA参考
http://app.blog.livedoor.jp/hiroki0907/tb.cgi/50965571
Topic: JQuery, JTemplates, teeda Written by shouhei
2007年11月20日火曜日
PogtgreSQL pgpool-II バージョン2.0
PogtgreSQL pgpool-II バージョン2.0が16日リリース
バージョン2.0での改良点の一部
* pgpool.confのリロード可
* SQLパーサがPostgreSQL 8.3に対応
* クライアントからクエリの最大待ち時間の設定可
* レプリケーションの高速化
* ノードを再同期させて復帰させるオンラインリカバリ機能の実装
* パラレルモードにおける部分レプリケーション
http://journal.mycom.co.jp/news/2007/11/20/044/index.html
Microsoft Sync Framework ネタ2
Microsoft Sync Frameworkネタです。
http://www.atmarkit.co.jp/fdotnet/insiderseye/20071120syncfx/syncfx01.html
Teeda Ajax 文字化け
Teeda Ajax 文字化けの対応方法
(JQueryも使用しています。)
下記のようにJavaScript側でencodeURIを実行
------------javaScript--------------------------
function updateComment(){
var comment = encodeURI($("#comment").val());
Kumu.Ajax.executeTeedaAjax(ajaxTestMoji, [comment], Kumu.Ajax.RESPONSE_TYPE_JSON);
}
------------javaScript--------------------------
Teedaでの受け取りとしてURLDecoder.decode
------------teeda ajax---------------------------
public String ajaxTestMoji(String comment){
URLDecoder.decode(comment,"UTF-8");
// DBとかにInsertなどなど
}
------------teeda ajax---------------------------
まだいい方法があるかもしれないが、まずはメモメモ
PostgreSQL 8.3 改善点
PostgreSQL 8.3の改善点の紹介
・全文検索のパワーアップ
下記のようにIndexをはって
CREATE INDEX t1index ON t1 USING gin(to_tsvector('english',t))
下記のように実行
SELECT * FROM t1 WHERE 'foo' @@ to_tsvector('english', t);
でできるみたいですね。まあサードパーティなどインストールして使うと
精度もあがりますね。
PostgreSQLの全文検索機能は、検索結果をランク付けするなど、非常に多くの機能を持っている
・インデックスアドバイザ
・クエリオプティマイザ
詳細は下記に
http://journal.mycom.co.jp/special/2007/postgresql/index.html
2007年11月16日金曜日
DebugBar
私はFireFoxユーザーなのでIEはあまり使わないが
AJAX開発でお世話になっているFirebugの機能をそのまま
IEで提供したのがDebugBarだ
これはIEユーザーは導入しておいたほうがいいね
http://www.my-debugbar.com/wiki/
Movable Type 4 ソーシャルメディア機能
Movable Type 4」にソーシャルメディア機能をパッケージした「Movable Type Community Solution(MTCS)」を発表した。
MTCSでは、ブログコンテンツの作成だけでなく、お気に入りの投稿、ランキング表示、掲示板など、ユーザー同士の交流を支援する機能を Movable Typeで管理できるようになるという。これにより、ユーザーは各種サービスを同じアカウントで利用でき、システム管理の手間も軽減される。更新頻度のアップやリピート率の向上なども期待できるとしている。
今のところ日本での提供は未定だが、日本法人のシックス・アパートでは、詳細が決まりしだいアナウンスするとしている。
システムを自分で構築できない人が簡単に設定できて仕事で使えるといいな
Movable Life
最近いいネタがないので
セカンドライフネタで
Webブラウザ経由でセカンドライフを利用できる「Movable Life」の日本語版のアルファサービス
でたらしい
http://www.movablelife.net/jp/login.aspx
まあちょっとためしてみるか
http://journal.mycom.co.jp/news/2007/11/16/001/index.html
2007年11月14日水曜日
Google Androidネタ2
携帯電話向けプラットフォーム「Android」(アンドロイド)のアプリケーションを開発できるSDKを公開した。
グーグルはSDKで開発したアプリケーションを募り、優秀なアプリケーションには最高で30万ドル(約3300万円)、総額で1000万ドル(約11億円)の賞金を出す「Android Developer Challenge」を2008年1月に開始することも発表した。
これは参加しよう!
http://www.atmarkit.co.jp/news/200711/13/android.html
2007年11月9日金曜日
2007年11月7日水曜日
Microsoft Sync Framework
Google Gears対抗か、MSがオフライン・フレームワーク公開
コミュニティ・テクノロジー・プレビュー(CTP)版を公開した。正規版リリースのスケジュールは明らかにされていない。
http://www.atmarkit.co.jp/news/200711/06/mssync.html
2007年11月6日火曜日
Google Android
Googleが携帯電話向けプラットフォーム「Android」を発表
携帯今後かわるな。。やらないと
http://internet.watch.impress.co.jp/cda/news/2007/11/06/17415.html
JQuery 便利機能2 テーブルの表示非表示
JQueryのプラグインでとても便利な機能を見つけました。
仕事上でどうしてもテーブルの列を表示非表示させたいことから
なんかいいのないか?と探していたら見つけました。
まずはプラグインをダウンロード
プラグインは下記から
http://p.sohei.org/jquery-plugins/columnmanager/
対象コンテンツにincludeします。
<script type="text/javaScript" src="../js/jquery.js"></script>
<script type="text/javaScript" src="../js/jquery.columnmanager.js"></script>
テーブルにidを定義します。
<table id="tableall">
表示非表示を制御するcheckbox
<input type="checkbox" id="name" value="1" checked>名前
<input type="checkbox" id="price" value="1">お金
イニシャル処理に下記を定義
$(document).ready(function(){
// チェックボックスをクリックイベントの登録
$('#name').click(function(){ $('#tableall').toggleColumns(1);});
$('#price').click(function(){ $('#tableall').toggleColumns(2);});
// ディフォルトチェックボックス状態の確認(初期時に表示しておきたいものを定義)
if(!$('#name:checked').val())$('#tableall').toggleColumns(1);
if(!$('#price:checked').val())$('#tableall').toggleColumns(2);
});
以上でおわり 簡単ですね。
JQueryすばらしい!!
デモは下記から
http://p.sohei.org/stuff/jquery/columnmanager/demo/demo.html
JQuery 便利機能 テーブルをシマシマに
JQueryをつかうとテーブルが簡単にシマシマに変わることができる。
今までテンプレートなどで i % 2 == 0 とかで切り替えていたのが
下記のようにstripeを追加するだけでかわる
<table class="stripe">
もちろんjqueryのincludeを忘れずに
<script type="text/javaScript" src="../js/jquery.js"></script>
応用として
マウスカーソルを当てたら自動的に色が変わるようにも簡単にできる
下記のようにイベントをloadで追加
$(document).ready(function(){
$(".stripe tr").mouseover(function(){
$(this).addClass("over");
}).mouseout(function(){
$(this).removeClass("over");
});
});
スタイルシートを定義
<style>
tr.even td {
background-color: #f3f3f3;
}
tr.over td {
background: #666666;
color: #FFFFFF;
}
</style>
これで完成!
2007年11月1日木曜日
Flash Lite3 Docomo(ドコモ) ノキアが採用
Flash Lite 3の導入がDocomo(ドコモ) ノキアできまったらしい
http://www.atmarkit.co.jp/news/200710/31/flash.html
Docomoから905iが11月26日発売 たのしみ
http://www.nttdocomo.co.jp/info/news_release/page/071101_00_1.html
2007年10月31日水曜日
Teeda Ajax & JQuery
またTeeda AjaxとJQueryを使ったサンプルです。
テーブルの行の追加を何とか実装したくてJQueryを使うことにしました。
ちょっとソースは汚いですが、まだまだ効率化できるはず。
テーブルのデザイン等はスタイルシートをあてて表示
リストがしましまになるようにループ時に別のスタイルシートをあてるようにしました。
例として ポイント付与するプログラムです。
下記がHTMLの例です。
--------------------------------------------------------------------------------------------------------------------
<html xml:lang="ja" lang="ja"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:te="http://www.seasar.org/teeda/extension"
xmlns:x="http://myfaces.apache.org/tomahawk">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script type="text/javaScript" src="../js/ajax.js"></script>
<script type="text/javaScript" src="../js/jquery.js"></script>
<script type="text/javascript">
<!--
function usersearch_entryPage_ajaxAddPoint(res){
var totalpoint = 0;
// ローディングをクリア
$('#result').empty();
tbody = document.getElementById("Items");
$(tbody).empty();
// 検索結果をループで回す
for( i=0; i < res.length; i++ ) {
var entry = res[i];
var tr = document.createElement( 'tr' );
if(i % 2 == 0) $(tr).addClass("list1");
else $(tr).addClass("list2");
tbody.appendChild( tr );
// 日時(date)のセル
var tddate = document.createElement( 'td' );
$(tddate).text( entry.pointinststamp );
$(tddate).addClass("S3");
tr.appendChild( tddate );
// 種別 userPointType
var tdtype = document.createElement( 'td' );
var type = "";
if(entry.userpointtype == 1)type = "登録ポイント";
if(entry.userpointtype == 2)type = "予約ポイント";
if(entry.userpointtype == 3)type = "クチコミポイント";
if(entry.userpointtype == 4)type = "特別ポイント";
if(entry.userpointtype == 5)type = "使用済みポイント";
$(tdtype).text( type );
$(tdtype).addClass("S3");
tr.appendChild( tdtype );
// ポイントのセル
var tdpoint = document.createElement( 'td' );
$(tdpoint).text( entry.userpoint );
$(tdpoint).addClass("S3");
tr.appendChild( tdpoint );
totalpoint = totalpoint + entry.userpoint;
// タイトル(title)+リンク(link)のセル
var tdlink = document.createElement( 'td' );
$(tdlink).addClass("S3");
var center = document.createElement( 'center' );
tdlink.appendChild( center );
var a = document.createElement( 'a' );
$(a).text( "削除" );
a.href = "javascript:deletePoint(" + entry.userpointid + ")" ;
center.appendChild( a );
tr.appendChild( tdlink );
}
// 合計を表示する
document.getElementById("totalpoint").innerHTML = totalpoint;
document.getElementById("point").value = 0;
}
function addPoint(){
tbody = document.getElementById("Items");
$(tbody).empty();
// ローディングを表示
$('#result').empty().append( '<img src="../img/loading.gif" />' );
var form = Kumu.FormHelper.create('entryForm');
point = document.getElementById("point").value;
userId = form["entryForm:userId"];
if(point == undefined || point == "")point = 0;
Kumu.Ajax.executeTeedaAjax(usersearch_entryPage_ajaxAddPoint,
[userId,point], Kumu.Ajax.RESPONSE_TYPE_JSON);
}
function usersearch_entryPage_ajaxDeletePoint(){
addPoint();
}
function deletePoint(userPointId){
$('#result').empty().append( '<img src="../img/loading.gif" />' );
var form = Kumu.FormHelper.create('entryForm');
userId = form["entryForm:userId"];
Kumu.Ajax.executeTeedaAjax(usersearch_entryPage_ajaxDeletePoint,
[userPointId,userId], Kumu.Ajax.RESPONSE_TYPE_JSON);
}
-->
-->
</script>
<style>
.onTeedaError {
background-color: #FFCCCC;
}
.must{
color: #F00;
font-size: 10px;
font-weight: bold;
}
.list2 td {
background:#EEEEEE;
}
.list1 td {
background:#FFFFFF;
}
</style>
</head>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0"
onLoad="javascript:addPoint()">
<form id="entryForm">
<table width="800" border="0" cellspacing="0" cellpadding="0">
<tr valign="top">
<td>
<table width="750" border="0" cellspacing="1" cellpadding="3" >
<tr style="background:#a7dafd;">
<th width="150" height="25" class="S3" >ポイント合計</th>
<td class="S3" style="background:#EEEEEE;">
<span id="totalpoint">3,000</span> ポイント
</td>
<th width="150" height="25" class="S3" >特別ポイント付与</th>
<td class="S3" style="background:#EEEEEE;">
<input type="text" id="point" size="5"
value="0"/> <input type="button"
onClick="javascript:addPoint()" value="ポイント付与" /><br />
</td>
</tr>
</table>
<center><p id="result"></p></center>
<p id="url"></p>
<table width="750" border="0" cellspacing="1" cellpadding="3">
<thead>
<tr style="background:#a7dafd;">
<th width="150" class="S3">
日付<br />
</th>
<th width="250" class="S3">
種別<br />
</th>
<th width="200" class="S3">
ポイント<br />
</th>
<th width="150" class="S3">
削除<br />
</th>
</tr>
</thead>
<tbody id="Items">
</tbody>
</table>
</td>
</tr>
</table>
</form>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------
Teeda Ajax
// 抜粋
public String ajaxAddPoint(int userId,int point){
this.userId = userId;
if(point > 0){
// データのインサート
usersearchLogic.insertUserPoint(userId,point,"shouhei");
}
// 一覧取得
usersearchLogic.findUserPoint(this);
// JSON形式でリストを返す
return JSONSerializer.serialize(this.userPointList);
}
Gmail 高速化
Gmailがこの数週間ので高速化されるらしい
Gmailユーザーの私にとってはうれしいニュースだ
http://internet.watch.impress.co.jp/cda/news/2007/10/31/17356.html
Google SketchUp 日本語リリース
Google SketchUp日本語がリリース
どこまで使えるかわからないけどまずは使ってみないと
http://internet.watch.impress.co.jp/cda/news/2007/10/30/17353.html
2007年10月29日月曜日
Teeda AJAX 郵便番号検索
またまたTeedaAjaxネタ
HTML上
・住所検索ボタンを配置
・都道府県 spanタグで固定文字列
・市区町村 spanタグで固定文字列
・その他住所 inputタグ
住所ボタンを押した際javascriptでonClickでgetZipを呼び出す。
Javaのほうは以前の記事参照TeedaAjax,Kumu Ajax
ここでの肝はspanタグの変更
innerHTMLの変更。これすぐ忘れちゃうからメモメモ
function usersearch_entryPage_ajaxZip(res){
document.getElementById("prefName").innerHTML = res.prefname;
document.getElementById("cityName").innerHTML = res.cityname;
document.getElementById("userAddress").value = res.address1;
}
function getZip(){
var form = Kumu.FormHelper.create('entryForm');
zip3 = form["entryForm:zip3"];
zip4 = form["entryForm:zip4"];
Kumu.Ajax.executeTeedaAjax(usersearch_entryPage_ajaxZip, [zip3,zip4], Kumu.Ajax.RESPONSE_TYPE_JSON);
}
2007年10月26日金曜日
日付関数 mysql postgres oracle
すぐ忘れてしまうので各DBごとの日付関数
mysql
select date_format(now(), '%Y%m%d')
Oracle
select to_char(sysdate,'yyyymmdd') from dual
postgres
select to_char(current_timestamp, 'yyyymmdd');
すべて結果は
-------------------------------
20071026
2007年10月25日木曜日
Mysql 年齢計算
userテーブルに入っている誕生日の日付から年齢を求める
SQL文
user table
USER_BIRTHDAY date
select
(YEAR(CURDATE())-YEAR(ub.USER_BIRTHDAY)) - (RIGHT(CURDATE(),5)<RIGHT(USER_BIRTHDAY,5)) as age
from
user
Kumu Ajax
Teedaで使う際にはKumu Ajax便利だな
form id="Form"とする
inputタグのid="test"とid指定するとnameが
Form:testとなる。こうなるとJavaScriptで値をとるのに面倒
だがKumu Ajaxをつかうとすぐとれる!
// FormをJSON化する
var form = Kumu.FormHelper.create('Form');
//name属性がtestの値を取得
var value = form['Form:test']
http://teeda.seasar.org/ja/kumu_ajax.html
Gmail IMAP
GmailがIMAPサポートを開始した。
あいかわらずGoogleはやることがはやい。
詳しくは
http://internet.watch.impress.co.jp/cda/news/2007/10/25/17297.html
しかもGmailの容量が日に日に増えている。
すでに4.3GB
まだ増えるんだろうな。。。Gmailユーザーとしてはうれしい内容
現在私は3GB使っている。。。もっとふえてくれー
2007年10月24日水曜日
Google 携帯ネタ
Googleは日本の携帯に特化した戦略をとっている
すばらしい!
今後のGoogleの携帯インターフェースに注目
携帯産業も増えてきているのでこの辺の知識はいれておかないと
http://itpro.nikkeibp.co.jp/article/NEWS/20071023/285302/
http://itpro.nikkeibp.co.jp/article/NEWS/20071023/285263/
2007年10月23日火曜日
Teeda Ajax
Teeda Ajaxはほんと簡単!
皆さん使いましょう。
さて内容ですが
Teeda(Seaser2.4)を使っている人はすでにSmartDeployですでにセットアップされている
と思います。
TeedaAjaxを使うためにはまず
1.必要コンポーネント
ajax.js teeda-ajax-1.0.xxxxx.jar
2.HTMLの書き方
○下記をインクルード (Pathはそれぞれに設定してください)
<script type="text/javaScript" src="../js/ajax.js" />
○SelectBoxの準備
<select id="prefCd" onchange="getCity(this.value);">
<option value="" selected="selected">全て</option>
<option value="1">北海道</option>
・
・
</select>
○あとはJavascript関数定義
usersearch_indexPage_ajaxCity
パッケージ名 + "_" + TeedaPage名 + "_" + ajax関数名
で関数を作る
サンプル(都道府県から市区町村をとる仕組み)
<script type="text/javascript">
function usersearch_indexPage_ajaxCity(res){
//document.indexForm.cityCdはSelectBoxの値
createCityOptions(res, document.indexForm.cityCd);
}
function getCity(prefCd){
// 引数 prefCd 都道府県コード
Kumu.Ajax.executeTeedaAjax(usersearch_indexPage_ajaxCity, [prefCd], Kumu.Ajax.RESPONSE_TYPE_JSON);
}
</script>
3.Pageの準備
ここので注意点としてSmartDeployは関数名をajaxと頭につける
「ajax+関数名」
package jp.co.iret.ceo.web.usersearch;
public class IndexPage{
public String ajaxCity(String prefCd){
// KuinaDaoでデータを取得
List<Map> list = usersearchLogic.findCityList(prefCd);
// JSONに変換 これ便利(中身の確認はデバックモードでみればすぐわかる)
return JSONSerializer.serialize(list);
}
}
4.受け取り側のJavaScript
こんな感じでJSONで受取り、Select値に当てはめていく
function createCityOptions(json,opt){
var dataCnt = json.length;
for (var i = 0; i < json.length; i++) {
var detail = json[i];
opt.options[i] = new Option(detail.label, detail.value);
}
}
関連記事
Teeda SmartDeploy 設定確認
SmartDeployモードを確認するためにWEBでみれることがわかった
これは確認に便利
下記のように自分のWEBを立ち上げて確認
http://localhost:8080/[ここは自分のcontext]/teedaServlet?command=list
Teeda NullLabel設定
SelectボックスのNullLabelの設定を選択してくださいから変えたい場合
appMessages_ja.properties(appMessages.properties)に
下記を追加
org.seasar.teeda.extension.component.TSelect.NULL_LABEL = 選択シテに変更!
一個一個変えたいんだけどな~ちょっと無理そう
これやるとすべてのSelectボックスがかわっちゃうのでとりあえず空にしています
The Blogger GData JS Client library
The Google Data APIs TeamがBloggerのAPIを公開
私のBlogがBloggerなためうれしい情報だ
今後BlogなどAPIで連携し、お客さんの中にBlogのデータベースを
もたずにAPIだけで操作しこなしていけるのではないかとおもっている
http://journal.mycom.co.jp/news/2007/10/23/013/index.html
Google Analytics
Google Analyticsの検索レポーティング機能とイベント追跡機能を追加を行うらしい
一部抜粋
今回、グーグルが強化したのはBIの部分で、イベント追跡機能を追加することにより、訪問者がサイトのインタラクティブな要素(Ajax、JavaScript、Flash動画、ページガジェット、ダウンロードなど)にどう反応したかを測定することを可能にした。
今後レポート機能はAnalyticsできまりだな。。。
http://www.atmarkit.co.jp/news/200710/22/google.html
2007年10月19日金曜日
Office Live Workspace
Office Live Workspaceが初公開
今後GoogleDocsとの勝負か
日本語版はまだまだ時期未定だけど、今後どっちになるのかな?
でもこれは商用か?
http://itpro.nikkeibp.co.jp/article/NEWS/20071018/284955/
2007年10月12日金曜日
Adobe Thermo続き
Adobe Thermoの続きネタ
便利だなこれ 早めに着手したいところ
http://journal.mycom.co.jp/articles/2007/10/12/thermo/index.html
2007年10月11日木曜日
Adobe Share
おもな特徴
- Flexを用いた、非常に使い勝手の良いユーザインタフェース
- 共有ファイルの容量は合計で1ギガバイトまで利用できる
- ファイルをダウンロードすることなくプレビューすることが可能
- 簡単なHTMLタグにより、プレビューを他のWebページに埋め込むことができる
PDF、画像等の共有は「Adobe Share」かな
動画もあげれるが1GBかあ~
http://journal.mycom.co.jp/articles/2007/10/11/share1/index.html
2007年10月10日水曜日
Flash10 Astro
またまたAdobeMax2007話題
Flash10 開発コード「Astro」
おもな特徴は3DとAftereffectと似たような効果が利用できるようになるらしい
やばいぞ Flash10
http://journal.mycom.co.jp/articles/2007/10/03/max1/003.html
Flexが熱い!Thermo
Adobe MAX 2007 North Americaにおいて、RIA(Rich Internet Application)向けの新開発環境「Thermo(開発コード名)」を発表した。
最大の特徴は、psdファイル(Photoshopで作成したアプリケーション)等を取り込み、MXMLファイル(FlexアプリケーションのUI定義ファイル)として出力できる点
(Illustratorもできるらしい)
FLEX今後目が離せない。
http://journal.mycom.co.jp/news/2007/10/03/002/
2007年10月9日火曜日
Postgres8.3 beta
Postgres8.3 Betaが公開
弊社でもPostgresのシステムを使っているのがあるからこちらもチェックしなければ
かなりスピード向上するらしい
たのしみ~メンテが楽になるといいな
http://journal.mycom.co.jp/news/2007/10/09/025/index.html
Adobe Flash Lite3
まちにまったFlashLite3リリース!
ドコモとノキアが導入するらしい
ドコモの次の905iで対応するのか?
http://journal.mycom.co.jp/news/2007/10/02/027/index.html
2007年10月5日金曜日
Flash最大サイズ
Flash Player では、ビットマップの最大サイズは幅、高さいずれも 2880 ピクセルに制限されています。この制約よりも大きい BitmapData インスタンスを作成しようとすると、ビットマップは作成されません。これは、クライアントの RAM を使い切るような Flash ムービーを作成できないようにするために設定されています。2880 × 2880 ピクセルのビットマップには、約 32 MB 程度の RAM が必要です。
Flash HTML 透過
FlashとHTMLが重なっている場合
(メニューとか)
その場合下記のようにwmode transparentをObjectタグにいれる
<param name=\"wmode\" value=\"transparent\" />
FireFox、Safariに対してはembedタグ内に追加
<embed src=\"" + flashswf + "\" wmode=\"transparent\"
2007年10月2日火曜日
Adobe Media Player
2008年にAdobeMediaPlayer
今後のWEBビデオ系はCMをじゃんじゃん勝負することになるんだろうな?
http://internet.watch.impress.co.jp/cda/news/2007/06/01/15915.html
H.264コーデックサポートするらしい
これはでかい。AdobeMax2007でデモするらしいし必ず行かないとな
http://japan.cnet.com/news/ent/story/0,2000056022,20354939,00.htm
Adobe Share
Adobe Share
Virtual Ubiquityは従業員数11人の新興企業で、オンラインワープロ「Buzzword」を手掛けている。Buzzwordは現在プレビュー版として限定 的に公開されている。このソフトはアドビのFlexで構築され、Adobe Flash Playerで動作し、ユーザーは共同で文書を編集することもできる。
GoogleDocsとどっちがいいんだろう??
http://www.atmarkit.co.jp/news/200710/01/adobe.html
iPhone開発
iPhoneの開発は今後楽しみ
今後のモバイル時代のために開発をし続けないと
インターフェースが面白いのでぜひ着手したいところ
http://developer.apple.com/jp/iphone/designingcontent.html
2007年9月28日金曜日
Postgres 月加算
Postgresで月の加算方法
select (now() + '3 months');
?column?
-------------------------------
2008-01-28 18:21:37.910328+09
(1 row)
Oracleだと
add_months
統一してほしい・・・
JavaとActionScript
作成しているとすぐ間違う。
Javaは
Date date = new Date();
ActionScriptは
var date:Date = new Date();
メモメモ
2007年9月27日木曜日
ioDrive(イオ?アイオー?)
つい先日「HDDの速度なんとかならんかなー」と書いたところに。。。
http://pc.watch.impress.co.jp/docs/2007/0927/demo03.htm
ついにきたっ!
容量でHDDに迫り、速度で現行SSDを遥かに超えるスペック。
さぁ、後は価格だ。
Written by iretD
2007年9月26日水曜日
User Agent Switcher
UserAgentを偽造するFireFoxのプラグイン
仕事で使うから必須だね
http://chrispederick.com/work/user-agent-switcher/
Tween
わすれっぽいのでメモ obj TweenインスタンスのターゲットとなるMovieClipインスタンス。 prop 文字列のブロパティ名。インスタンスのそのプロパティ値を、トゥイーンします。 func イージング効果を計算するイージングメソッド。トゥイーン対象となるインスタンスのプロパティ値に適用されます。後述「イージングクラスとメソッドについて」の項をご参照ください。 begin prop(トゥイーン対象となるインスタンスのプロパティ)の初期値を示す数値。 finish prop(トゥイーン対象となるインスタンスのプロパティ)の終了値を示す数値。 duration トゥイーンアニメーションの時間の長さを示す数値。省略すると、duration値には、デフォルトでInfinityが設定されます。 useSeconds 単位に秒を使用するかを示すブーリアン(論理)値。trueなら秒、falseではフレームが、durationパラメータとして指定した値に適用されます。
import mx.transitions.Tween;
var myTween:Tween = new Tween(myMovieClip_mc, "_x", mx.transitions.easing.Elastic.easeOut, 0, 300, 3, true);
来年にはIntelの新プラットホームが。。。。
PCを最新のThinkpadに置き換えたばかりだというのに来年にはSanta-Rosaの
次のプラットホームが出てくるらしい。
http://pc.watch.impress.co.jp/docs/2007/0925/hot507.htm
http://pc.watch.impress.co.jp/docs/2007/0925/ubiq198.htm
買い換えても買い換えても追いつかないね。
とりあえずCPUからのメモリアクセス性能向上よりも、個人的にはHDD(SSD)を
劇的に速くする方向の動きもほしいところ。
こんな感じで。
http://pc.watch.impress.co.jp/docs/2005/0819/gigabyte.htm
Written by iretD
2007年9月25日火曜日
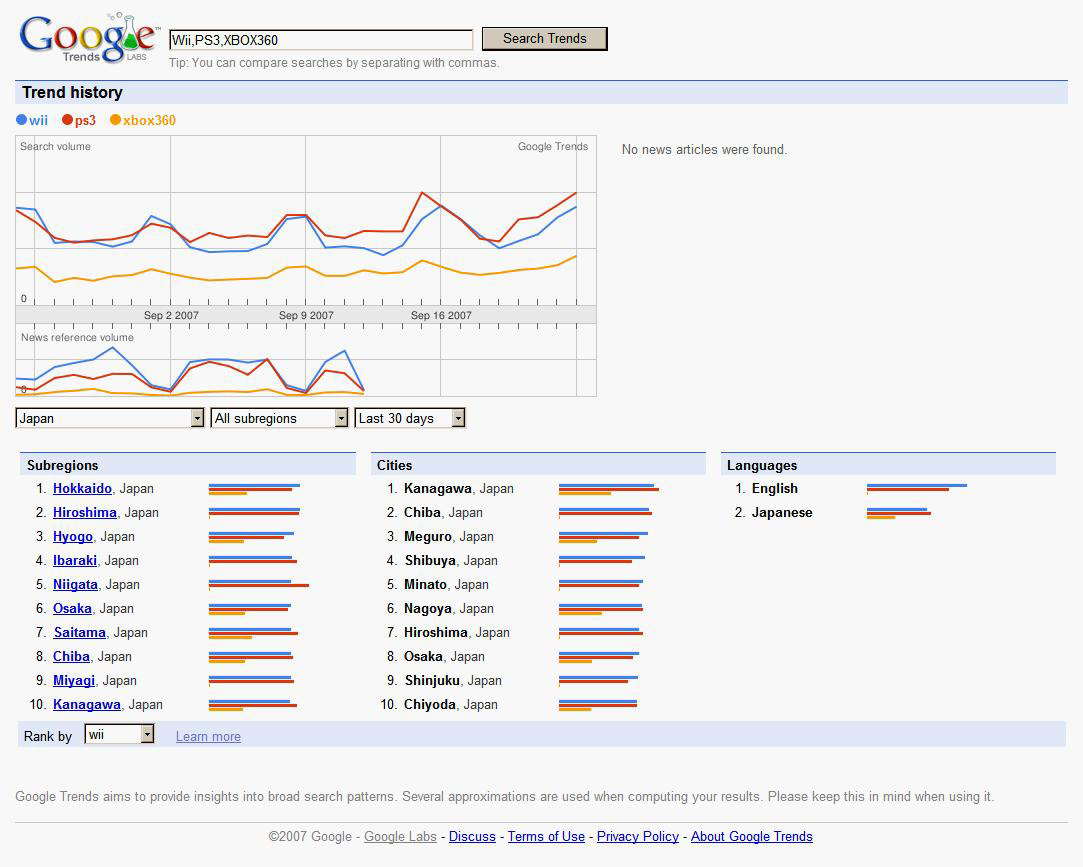
Google Trends Hot Trends

今後のマーケティングツールとしてGoogleがいいものつくってる(LAB)
サイトを比較用 Google Trends
参考
今後のはやりなどの調査を調べるツールとして最適なツールHot Trends
http://www.google.co.jp/trends
http://internet.watch.impress.co.jp/cda/news/2007/09/25/16972.html
fmv-biblo loox u50xnx

FOMAカードをつかえて通信できるパソコンがでた・・
うーん 外に出る人は楽なんだろうけど
ちょっとニーズがあるのか疑問
http://pr.fujitsu.com/jp/news/2007/09/13-1.html
Adobe AIR 完全解説

ASCII さんから Adobe AIR 完全解説が 9 月 27 日に発売になります。現在 Adobe Labs に公開されているベータ版のムックです。日本語の AIR 本としてはもちろん初めてですが、Flex や ActionScript 3 の入門用としても貴重な日本語の情報が掲載されています。
http://weblogs.macromedia.com
ドコモ スマートフォン最新情報
ドコモのスマートフォンが来年2月くらいに発売されるという。
パケットも定額だし、無線LANの使用も可能
内線等の機能(IPフォンだけど)なども搭載してかなりつかえる。かも。。。
法人の方はかなりいいツールになるんじゃないかな?
セキュリティ面でも指紋認証があるし
固定電話無くなって今後これになっていくのかな~
うちはこれにしようかとおもうくらいいね。インターフェースがおもしろそう
http://www.nttdocomo.co.jp/product/business_model/f1100/
http://www.nttdocomo.co.jp/product/business_model/ht1100/
ColdFusion8
かなり今回は力をいれているみたいColdFusion8
ColdFusion5は作成したことあって使いやすいとは思わなかったけど
今回でかなり便利になったと聞くけど、どうかな?Flex3みたいにFreeで
提供すれば考えるのだが・・・
http://www.adobe.com/jp/products/coldfusion/
テスト品質管理
ものすごくいい記事があった。
最近品質問題でいろいろ悩んでいるときにいい記事
プログラマーがテストすると自分が作ったものを過信し、バグを生みやすくなる
現状。
やはりテストとプログラマーは分けるべきだね。
http://itpro.nikkeibp.co.jp/article/COLUMN/20070820/279837/
2007年9月24日月曜日
MediaMax ストレージ
MediaMaxというオンラインストレージ(Strage)サービスがある
25GBもFreeで提供している。(商用版もある1TBとか)
Windows用にクライアントソフトなどもあり、便利だが・・・
しかしまだ実際には実用化はちょっとつらい
(遅い とにかく遅い )
http://www.mediamax.com/
Google Spreadsheets
Google Spreadsheets
ついにPowerPointも・・・使えるようになった
かなり実用的で今後は社内共有などはすべてGoogle Spreadsheetsで管理
http://itpro.nikkeibp.co.jp
Googleの時代だな~
亀田サイトリニューアル!
亀田のあられお煎餅で有名なお菓子
亀田製菓がリニューアルしました!!。
http://www.kamedaseika.co.jp/
Flash、Java(Teeda)、MovableTypeなどで作ったコンテンツ
とくにTeedaはかなりつかえたね。
長い日々だった。皆さんお疲れ様です。
お米の国のコンテンツはかなり楽しませてもらったー
http://www.kamedaseika.co.jp/knowledge/knowledgeIndex.html
Virtual Earth
「Google Maps」や「Google Earth」の対抗サービス
GoogleEarthがWEBでできるのであればGoogleEarthだけど
今のところはVirturalEarthで実現してみよう
http://itpro.nikkeibp.co.jp/article/NEWS/20070919/282388/
![[iret-ceo] アイレット株式会社CEOブログ](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNtlpY4hybCLIvXlnPrFzV_-3eASj3q1S_AfNnFC4tnHdAt8TSwSQ3Az2T2JgAwaf5bn8DnhZr_yw0ZZ4RdvoWjSKZQINT2gUJ6IotSKT9PkvNPRnp6Fc2nyZNCEWUV3g_tma-DRaobKRM/s1600/blog.jpg)